
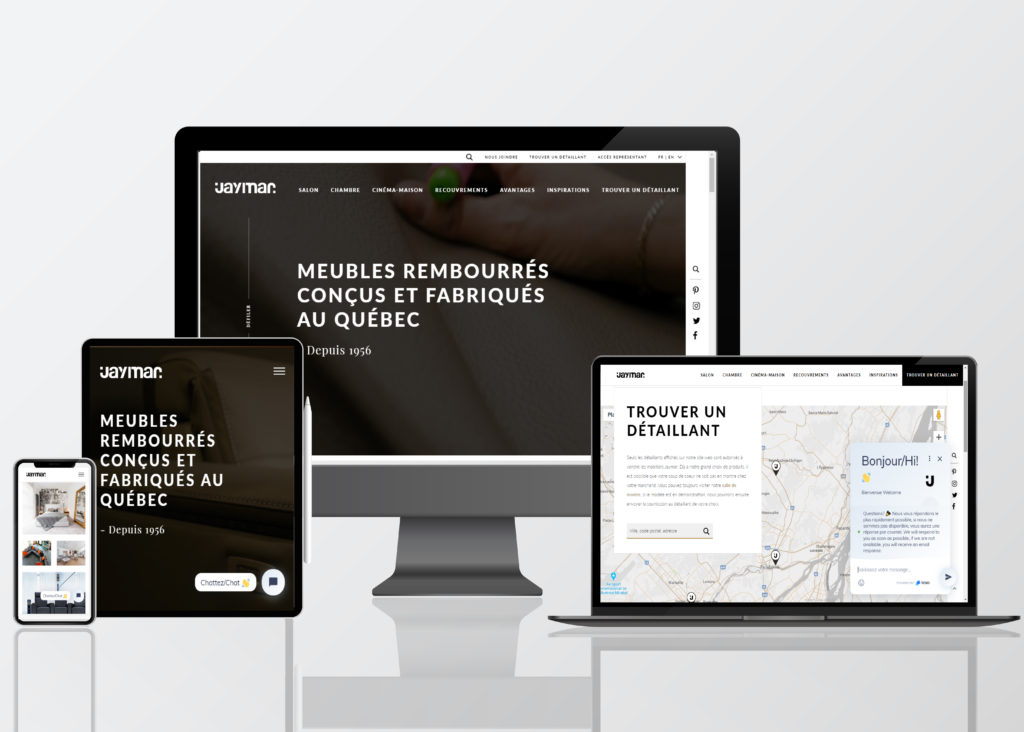
Responsive Web Design, mais qu’est-ce que c’est ?
En tant que blogueuses, vous rédigez vos articles principalement sur votre ordinateur et vous avez pris soin d’avoir un beau design élaboré et coloré. Mais est-ce que ce design s’adapte aux autres supports web (smartphone, tablette, télévision connectée) ? C’est ce que l’on appelle le responsive web design ou site web adaptatif pour les amoureux de la langue française même lorsque l’on parle de technologie.
Avec le responsive web design, votre blog s’adaptera à tous les supports web et facilitera la navigation de votre lectorat. Il n’y a rien de pire que de devoir faire des défilements horizontaux ou de devoir zoomer pour pouvoir lire un article sur un smartphone. De plus en plus de personnes utilisent un smartphone au quotidien pour naviguer sur le web, ils sont effectivement 30,4 millions en France (soit 55,6% de la population – source Médiamétrie septembre 2014). Au travail, en attendant le bus, lors d’une sortie entre amis ou tranquillement installés sur un canapé, les français dégainent leur téléphone au quotidien pour visiter leurs applications et sites favoris.
Faciliter la navigation web des utilisateurs grâce au responsive design
Vous devez donc prendre en compte que votre blog puisse être lu sur un ordinateur, sur un smartphone, sur une tablette ou sur une télévision connectée sans dégrader l’expérience des internautes. Concernant les plateformes Blogger et WordPress, il existe des petites options gratuites pour adapter votre blog en fonction des supports. Vous pouvez également télécharger des templates gratuits ou payants qui prennent en compte le responsive web design.